Adobe Dreamweaver

В наше время многие люди рано или поздно сталкиваются с вопросом, как заработать деньги в Internet? Но ведь для того, чтобы начать заработок или продать какой-либо информационный товар, необходимо иметь свой собственный, актуальный и, в то же время, уникальный интернет ресурс, а если простыми словами, свой собственный интернет сайт.
Для того чтобы такой ресурс получить, есть два варианта, а именно:
- Заплатить профессиональной команде интернет разработчиков, которые изготовят сайт за весьма короткие сроки и в достаточно.
- Сделать этот самый сайт самому, не тратя лишних денег.
Если с первым вариантом все понятно, то со вторым дело обстоит куда серьезней. Для того, чтобы заняться разработкой вручную, необходимо иметь хотя минимальный набор базовых знаний и навыков программирования и web-дизайна. Для начала же, необходимо определиться с тем, в какой программе, собственно, заняться это самой разработкой?
На мой взгляд, самым оптимальным выбором для web-разработки является достаточно известная программа Dreamweaver от всем известного производителя Adobe.
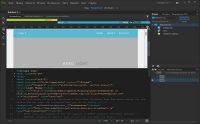
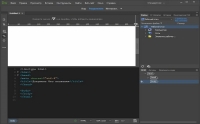
Данная программа очень удобна в управлении, а ее интерфейс интуитивно понятен даже новичку. Работать все-таки предпочтительней на лицензионной версии, так как русификаторы не всегда помогают и, как следствие, в некоторых меню программы (в случае использования “пиратки”) можно увидеть иероглифы, вместо грамотно написанных команд. Программа так же хороша тем, что при добавлении на страницу модулей, всегда есть возможность контролировать примерное время загрузки страницы, что всегда является очень важным показателем. Еще одним плюсом Дримвивер является возможность совмещения окон “Код” и “Проект”, что позволяет отслеживать изменения, связанные с добавлением на страницу нового кода.
В общем и целом, программа Dreamweaver исполнена очень качественно, что в свою очередь положительно повлияет на непосредственную разработку ресурса, а следовательно, и на размер дивидендов, которые последний принесет в будущем.
А теперь по традиции нашего сайта hitsoftrus.com небольшой наглядный пример к программе. Урок о том как добавить таблицы используя веб редактор Дримвивер:
Установив курсор в то положение документа, куда обязана быть вставлена табличка, необходимо выполнить открытие диалогового окна Table. Это имеется возможность осуществить такими методами:
- Команда Table меню Insert.
- Кнопка Table в группе инструментов Common панели Insert.
В диалоговом окошке Table есть три раздела для того чтобы задать параметры таблицы. В разделе Table Size имеется возможность указать:
- Rows - число строчек таблички.
- Columns - число столбцов таблички.
- Table width - ширину таблички в пикселях или процентах, избрав единицы измерения из выпадающего перечня.
- Border thickness - толщину границы возле таблички.
- Cell padding - расстояние меж пределами ячейки и ее контентом в пикселях.
- Cell spacing - расстояние меж ячейками в пикселях.
В разделе Header выбираем группу ячеек, содержимое коих будет воспроизводиться браузером в виде заголовков, то есть полужирным шрифтом с центрированием вдоль горизонтальной линии.
В разделе Accessibility можно:
- в участок Caption разместить заголовок таблицы.
- из перечня Align caption выбрать местоположение расположения заголовка.
- в символьное поле Summary ввести резюме.
Ежели определенные из параметров не будут указаны, то они не возникнут в тексте документа html, и их значения будут определяться согласно умолчанию. На изначальной стадии сотворения таблицы не нужно придавать чересчур большого значения выбору пар-ров, поскольку впоследствии их легко поменять.